As algorithms evolve, user experience (UX) has emerged as a powerful driver of SEO success. A smooth, engaging website doesn’t just keep visitors hooked; it sends a clear message to search engines that your site is both trustworthy and valuable.
In an era where online visibility is super competitive, prioritising UX isn’t just a best practice—it’s a must for any business looking to climb the ranks and thrive online.
What is SEO and User Experience
SEO (Search Engine Optimisation) and User Experience (UX) are two important elements that work hand-in-hand to improve website performance and user engagement. SEO focuses on optimising a website to rank higher in search engine results, making it easier for users to discover relevant content. On the other hand, User Experience emphasises how visitors interact with a site, including its design, usability, load time, and overall navigation.
The Link Between UX and SEO
Good UX can improve SEO performance by reducing bounce rates and increasing dwell time on a website. Search engines like Google use algorithms that consider these metrics as indicators of relevant and valuable content. So by focusing on UX, you can also boost your SEO rankings.
Signs of a Good UX
Good UX leads to higher user engagement and satisfaction. One clear sign is low bounce rates; users stay on the site longer when they find it useful and easy to navigate. Longer session durations indicate users are finding the information they need.
Another indicator is high conversion rates. Whether it’s making a purchase, filling out a form, or subscribing to a newsletter, a good UX makes these actions easy and intuitive. Users can complete tasks without frustration.
User feedback is invaluable. Positive reviews and comments often highlight ease of use, design, and functionality. Incorporating feedback into UX improvements shows users their input is valued, creating loyalty.
Load times are extremely important. Fast-loading pages reduce user frustration and improve their overall experience. Websites with optimised load times tend to rank higher in search engine results.
Mobile responsiveness is a key factor. A site that functions well on various devices delivers a consistent user experience, enhancing satisfaction and engagement.
Finally, having an easily navigable site is a sign of positive UX. Users can find what they’re looking for quickly without getting lost or confused. This improves their interaction with the site and encourages return visits.
Mobile Optimisation
This ensures your website performs well on all mobile devices. Effective mobile optimisation improves user experience and increases the chances of higher search engine rankings.
Tips for Mobile Optimisation
Responsive Design
A responsive design framework is important for ensuring that your website can adapt to various screen sizes and orientations, offering users a consistent and optimal experience regardless of the device they are using.
With responsive design, elements such as layouts, images, and menus automatically adjust and rearrange to fit mobile phones, tablets, and desktops. This is accomplished through flexible grid systems, media queries, and fluid images that scale according to the user’s device.
Optimise Load Times
Users expect web pages to load almost instantly. To achieve fast load times, several strategies must be implemented. Compressing images is essential as large files can slow down the site. Browser caching should also be enabled so that returning visitors do not have to reload all elements of the site, therefore speeding up load times.
Additionally, minimising JavaScript and CSS is important—removing unnecessary code and compressing these files can reduce the strain on the browser. Using a Content Delivery Network (CDN) can further improve speed by distributing the website’s content across various servers worldwide, ensuring that users receive data from the server closest to them.
Mobile-Friendly Content
Content must be easily accessible and legible on smaller screens without the need for zooming or excessive scrolling. One way to achieve this is by using appropriately sized fonts, with 16px being the minimum recommended size for body text on mobile devices. There should also be sufficient spacing between elements on the page.
Structuring content for quick consumption is important—break it up into shorter paragraphs and make use of bullet points to allow users to skim through the information. Interactive elements like buttons and links should also be large enough to tap without effort, with a recommended minimum size of 44×44 pixels.
Navigation
Navigation should be straightforward on mobile devices, where users rely on touch rather than precise clicks. Simplifying navigation means implementing features like hamburger menus that expand into easy-to-read dropdown lists.
Sticky navigation bars can be used to keep key links accessible as users scroll through the page. For content-heavy sites, a prominently placed search bar is important for allowing users to quickly find what they’re looking for. Call-to-action (CTA) buttons should also be placed in areas that are easy to reach, such as the center or bottom of the screen, and must be clearly labeled to guide users through the intended journey on the site.
Avoid Pop-ups
While pop-ups can be an effective way to gather information or promote offers, they are generally seen as intrusive on mobile devices due to the smaller screen size. Pop-ups that block a large portion of the screen can frustrate users, especially if the close button is difficult to find or tap. This could lead to users abandoning the site altogether.
Google and other search engines also penalise websites that use intrusive pop-ups or interstitials on mobile devices, as they can negatively impact the user experience. If pop-ups are necessary, use them sparingly and ensure they are easy to close. Alternatives like non-intrusive banners or well-timed exit-intent pop-ups can be used to capture user attention without disrupting their experience.
How Mobile Optimisation Benefits SEO
Mobile optimisation plays a big role in SEO rankings, as search engines prioritise websites that provide a smooth mobile experience. A well-optimised mobile site improves user engagement, resulting in longer visit durations and lower bounce rates. This improved user experience often leads to higher conversion rates, especially as more users browse and make purchasing decisions on mobile devices.
With Google’s mobile-first indexing, which primarily uses the mobile version of content for ranking and indexing, ensuring your site is optimised for mobile is more important than ever. Mobile optimisation also broadens accessibility, making your site available to a wider audience.
Site Speed Optimisation
Improving site speed is crucial for boosting user satisfaction and search engine rankings. A faster site ensures users stay engaged and search engines favour your site.
Tips for Speed Optimisation
Image Optimisation
Images often represent the largest files on a website, which can significantly affect load time. Optimising images by compressing them without compromising quality is essential for faster page speed. Tools such as TinyPNG or CompressJPEG can help with this.
You can also scale images to the appropriate display size before uploading them, use lazy loading to delay the loading of off-screen images, and use image sprites for frequently used icons to cut down on HTTP requests.
Browser Caching
Browser caching helps by storing static resources (like images, CSS files, and JavaScript) in the user’s browser. This means that when a user revisits your site, the browser can load these cached elements locally instead of fetching them from the server again.
You can do this by setting cache expiration headers to specify how long browsers should cache various resources. This can be done via your server configuration or through a plugin (e.g., W3 Total Cache for WordPress). A well-implemented caching policy can reduce the time it takes to load repeat visits to your site, providing users with a smoother browsing experience.
Minimise HTTP Requests
Each separate file, such as a CSS or JavaScript file, requires an individual request to the server, which adds load time. By combining these files, fewer requests are made, allowing the browser to retrieve and render content faster. This process reduces latency and can significantly improve page load times.
Content Delivery Network (CDN)
A CDN distributes your website’s content across a global network of servers. This reduces the distance between your server and users, speeding up content delivery, especially for visitors who are geographically distant from your server.
When a user visits your site, a CDN such as Cloudfare, delivers resources (such as images, videos, and other files) from a server closest to the user’s location, reducing latency and improving loading speed.
Enabled Compression
Compression reduces the size of files sent from your server to the user’s browser, which shortens the download time for these files.
Apply compression to HTML, CSS, JavaScript, and any other text-based content. Images are generally already compressed, but further optimization can be applied as needed. Some examples of compression tools include Gzip or Brotli.
How Optimised Page Speed Benefits SEO
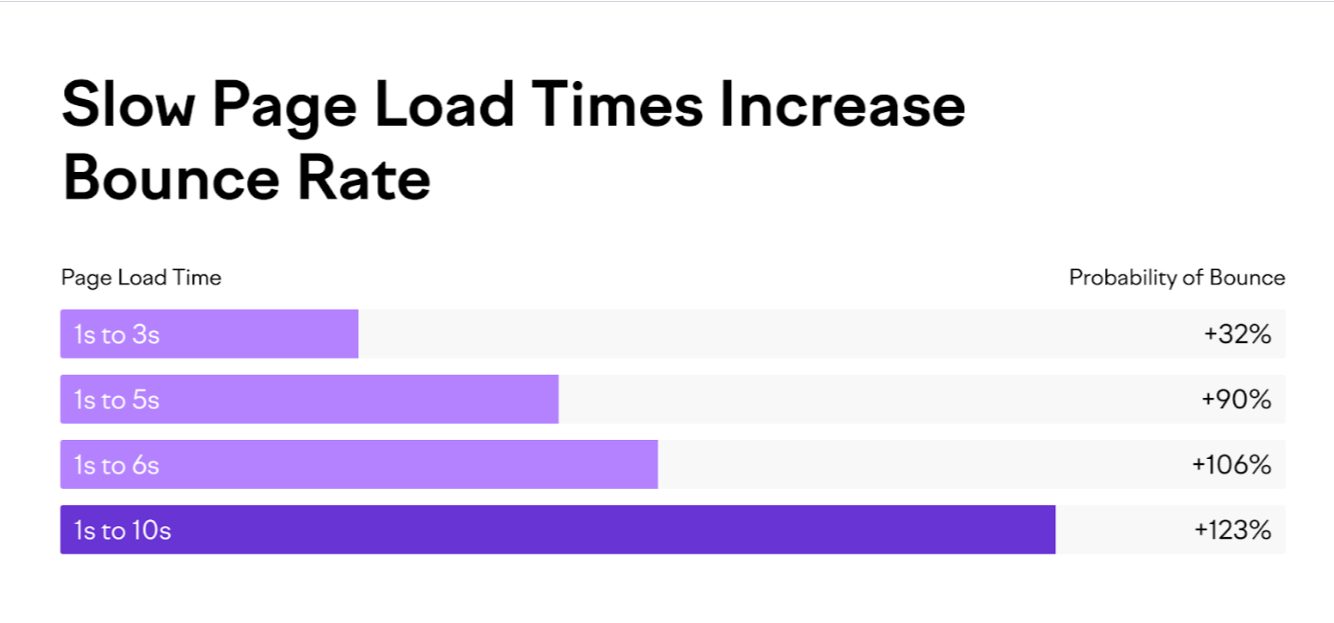
Faster-loading pages reduce bounce rates and keep users engaged, which signals to search engines that the content is valuable and relevant. Google and other search engines prioritise sites with faster load times, particularly on mobile devices, as part of their ranking algorithms.
Quick page speed also improves crawl efficiency, allowing search engines to index more of a site’s pages in less time. This combination of better user retention, higher rankings, and improved indexing makes optimised page speed a key factor in SEO success.
This image from Semrush shows the importance of fast loading page speed on bounce rate.
Content Optimisation
Quality content is important for a positive UX. It attracts users, keeps them engaged, and encourages sharing, all of which are important for SEO.
Tips for Content Optimisation
- Keyword research: Identify relevant keywords that potential visitors might use. Tools like Google Keyword Planner and SERanking can help pinpoint these terms.
- Focus on readability: Use short sentences, bullet points, and clear headings. This makes content easier to scan and keeps readers engaged. More simple, easily understood content often creates a much better UX.
- Incorporate multimedia: Images, videos, and infographics can break up text and provide better context, making the content more appealing.
- Meta descriptions and alt text: These shouldn’t be overlooked. Meta descriptions are like your elevator pitch for the page, while your alt text helps search engines understand your content and improve accessibility.
How Optimised Content Benefits SEO
Optimised content also improves user engagement by delivering meaningful and well-structured information that directly addresses users’ needs and interests. When content is clear, relevant, and easy to navigate, visitors are more likely to engage deeply with your site, spending more time exploring additional pages and resources, and are ultimately more likely to take desired actions or convert.
This increased engagement results in longer page visits and reduces bounce rates, as users are less likely to leave your site quickly. Engaging content also prompts users to interact further, whether by sharing it on social media, leaving comments, or returning for future visits. All of this signals to search engines that your content is helpful and relevant, therefore helping to boost your rankings.
Navigation Optimisation
This improves user experience by making it easier for visitors to find what they are looking for. This can result in improved search engine rankings and higher user engagement.
Tips for Site Navigation Optimisation
- Use Clear Labels: Menus and links should have straightforward, descriptive labels. Avoid jargon that might confuse users.
- Logical Hierarchy: Organise content in a logical manner. Group similar items together and use sub-menus for detailed sections.
- Keep it Simple: Avoid overly complex navigation structures. Too many options can overwhelm users.
- Responsive Design: Ensure navigation is optimised for all devices. This includes mobile phones, tablets, and desktops.
- Search Functionality: Add in a robust search bar. Users should be able to find items quickly if they can’t locate them through navigation menus.
- Internal Linking: Place internal links within your content to guide users to related pages or resources. This makes navigation easier and encourages users to deeply explore your site.
How Optimised Navigation Benefits SEO
A well-structured navigation system helps users find information quickly and easily, which increases engagement and reduces bounce rates. Clear and organised navigation also allows search engine crawlers to index your content more effectively, ensuring that all important pages are discoverable and ranked appropriately. This helps to improve rankings by signalling to search engines that your site offers a valuable and user-friendly experience.
Designing for User Engagement
High-quality, interactive design not only keeps visitors on your page but also encourages sharing and return visits.
Tips for Aesthetic Design
- Embrace Simplicity: Keep your design clean and uncluttered with sufficient white space to improve readability and focus on key elements. A minimalist approach often leads to a more elegant and user-friendly site.
- Choose a Cohesive Colour Scheme: Select a colour palette that reflects your brand and use it consistently across the site – ensure all the colours look good together. Limiting your colours to a few complementary shades helps create an appealing site.
- Use High-Quality Images: Incorporate sharp, relevant images that support your content and add to the visual appeal. Avoid low-resolution or generic stock photos to maintain a professional and engaging design.
- Appropriate Typography: Choose fonts that are easy to read and match your brand’s style. Consistency in font types, sizes, and spacing across the site creates a polished and cohesive design.

Example of High Quality Landing Page (Image Source)
Benefits to SEO
A visually appealing and well-organised design keeps visitors engaged, reducing bounce rates and encouraging longer page visits—factors that search engines consider when ranking sites. High-quality images, cohesive colour schemes, and clear typography improve readability and navigation, making it easier for users to find and interact with content.
Evaluating and Improving UX
Improving user experience (UX) involves understanding user behaviour and making data-driven decisions to enhance website usability. A thorough approach can lead to better engagement and higher SEO rankings.
Using Analytics to Understand User Behaviour
Analytics tools provide valuable data on user interactions. Metrics such as session duration, bounce rate, and click-through rate reveal how users engage with a website.
Heatmaps illustrate areas where users click the most, allowing identification of popular or problematic sections. Tools like Google Analytics help track these behaviours, offering insights into areas needing improvement.
Surveys and feedback forms gather user opinions. Interpreting this data helps in refining website structure and content, ensuring a more intuitive and satisfying user experience.
HotJar is also a user behaviour analytics tool that helps businesses understand how visitors interact with their websites such as heatmaps (where users click, move and scroll), conversion funnels, and session recordings.
Conclusion
Improving user experience isn’t just about making your site look pretty—it’s a game-changer for your SEO rankings too. By focusing on faster load times, mobile-friendly design, intuitive navigation, and content, you’re not just pleasing your visitors, you’re also giving search engines a reason to rank you higher. So, go ahead and make those tweaks! Your users (and your SEO) will thank you for it.
Got questions about SEO, UX, or how to improve your website? Reach out to us! We provide personalised, comprehensive services tailored to boost your online success.